In a distracted world where every product is fighting for user attention on out-of-app channels, in-app Inbox is a game changer for driving user engagement, especially for products that thrive on user interactions. Think about any social media platform like LinkedIn and Facebook, bell icon notification centre is the first thing that grabs our attention. It informs us about updates relevant to our interests, highlights activities requiring our attention, and guides us on the necessary actions to take. In workflow management tools like Jira and Asana, it acts as our checklist of project updates, mentions, and conversations. While these platforms use out-of-app channels to notify users about missed messages, Inbox takes centre stage as their primary communication channel and is a core feature of their product success.
What makes the in-app Inbox a highly effective communication channel with the highest open rate of 75% (~2x of email and ~3x of push notification)?

In this blog, we’ll cover the diverse use cases of the Inbox as a channel, explore various in-app notification types, and provide a comprehensive guide on building the perfect Inbox experience for your users. This blog isn't just about adding a feature; it's about strategically enhancing your product's notification capabilities for a superior user experience.
Why is Inbox a need for modern applications?
App Inbox is not going to replace email, or any other channel for that matter, but it can be very effective when used as part of a larger multichannel communication. Think of it as a missing link that seamlessly integrates into your communication ecosystem, maximizing your brand's reach. Here are a few common reasons why it's valuable to add in-app notifications to your product:
1. Reduce Notification overload
In this distracted world where users are continuously bombarded with notifications on various channels, there's a growing need for a centralized, unobtrusive notification experience. Out-of-app channels like email and SMS are becoming increasingly crowded, making it challenging for users to segregate important notifications amid the noise. In-app notifications offer a focused environment where users can access relevant messages, ensuring critical updates aren't overlooked.
In a well-designed notification system, not every message needs to be sent on attention-seeking channels like email or push. Certain notifications, such as task updates or document mentions, are best consumed at the user's preferred time. Intelligently routing notifications to the in-app channel first and resorting to out-of-app channels only if the in-app notification hasn't been seen can significantly reduce the notification overload.
2. Great supplementary channel for missed out-of-app notifications
The Inbox serves as a central place for users to catch up on notifications they might have missed interacting with on other channels. Unlike push channels, where messages are lost once dismissed, Inbox notifications are persistent and store the record of all notifications for later reference. With proper grouping of notifications using tabs, it is also more convenient to filter and get to a particular notification inside the Inbox.
3. Notify customers in real-time when they're active in the product
For products with a high visit rate, such as SaaS applications, workflow management platforms, social platforms, and collaboration tools, Inbox becomes the ideal channel for real-time communication. It minimizes the need for users to switch contexts by sending notifications directly into the application. This approach boosts response times and response rates, particularly for actions users need to take within the product, without the user having to leave the application.
4. Send long-live notifications
Inbox notifications have a longer lifespan and stay in the inbox for as long as the company or user needs them. It is ideal for updates and actions that users may need to reference later, such as offers/referral codes or completing a payment that is due next week.
You can set the expiration date for these notifications, automatically removing them from the inbox after a certain point or when the required action is taken. Additionally, you have the flexibility to update notification content to reflect the latest changes, like “payment is due in a week” being changed to “payment is due today” or “your post is liked by Steve” being changed to “your post is liked by Steve and 7 others”.
5. Ideal for collaboration and workflow automation tools
For many B2B SaaS applications, where users spend substantial time within the product, especially in workflow automation and collaboration tools, the Inbox becomes indispensable. It ensures users receive updates while inside the product, preventing delays in action. This is particularly crucial in scenarios where teams from different companies or departments collaborate on multiple projects. Without the Inbox in Jira or Notion, it would be difficult for someone working on more than one project to keep track of these updates. Scattered notifications on out-of-app channels are not as efficient in distributing that information as the notification inbox embedded in your app.
Different Types of In-App Notifications: Choosing the Right Experience
Broadly speaking, there are three types of in-app notification experiences related to Inbox: Full page Inbox, floating or side panel Inbox (also known as feeds), and toasts. Each serves a unique purpose and caters to distinct user experiences. Let's delve into each type to understand when and why you might employ them in your product. You can also use these experiences in combination within your product.
Full page Inbox
A dedicated page inside your product to show Inbox notifications. It is well-suited for collaboration and workflow management tools where daily task checklists and activity updates are maintained inside the Inbox. Users can view new and historical notifications, and filter and refine displayed notifications, utilizing the Inbox as a task list for actionable items. It also helps users to keep track of the read and seen states of notifications, see a badge count of the total number of pending actions, and archive or remove actioned notifications—a functionality reminiscent of email inboxes.
Jira and Asana are great examples of this use case.

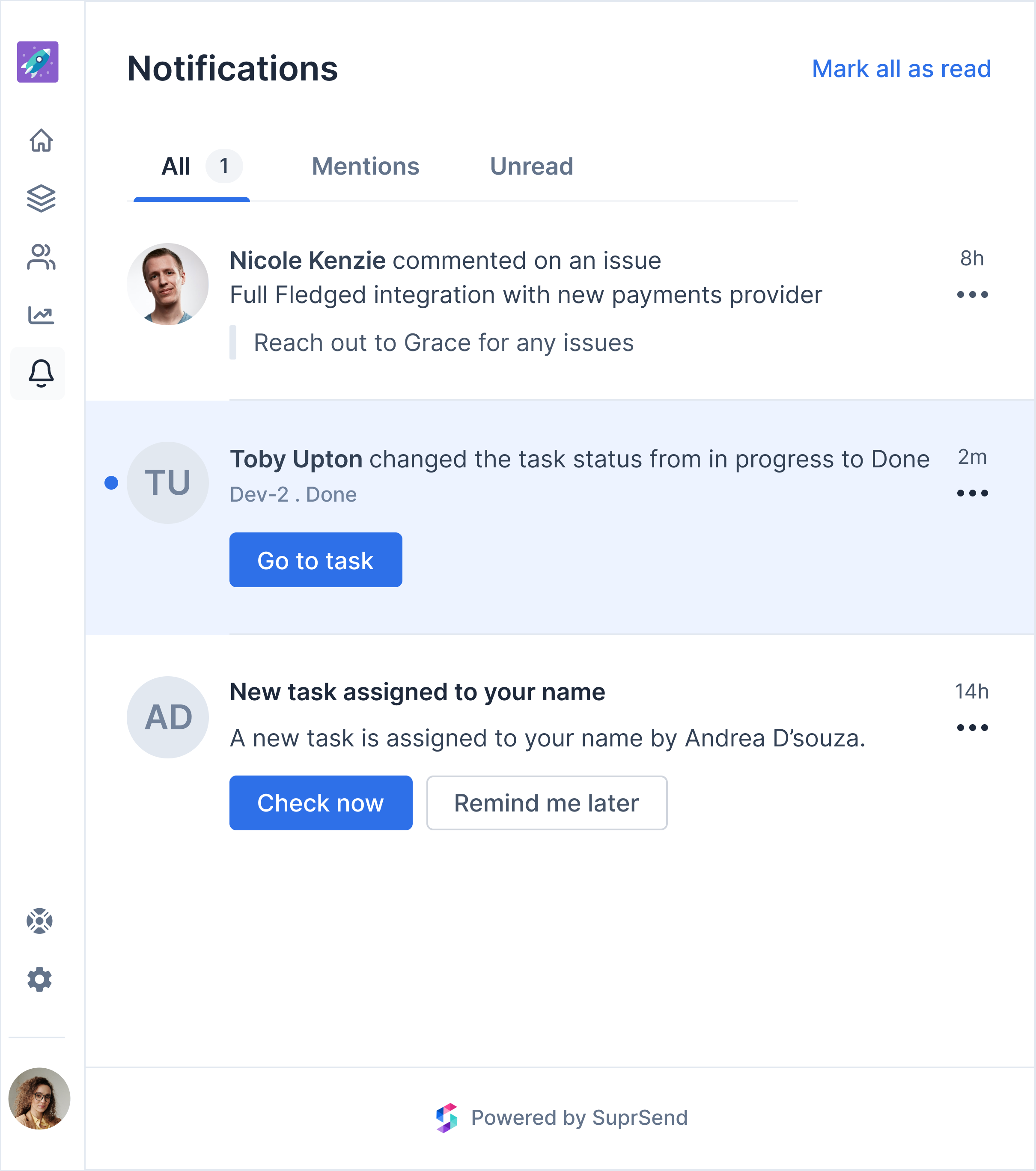
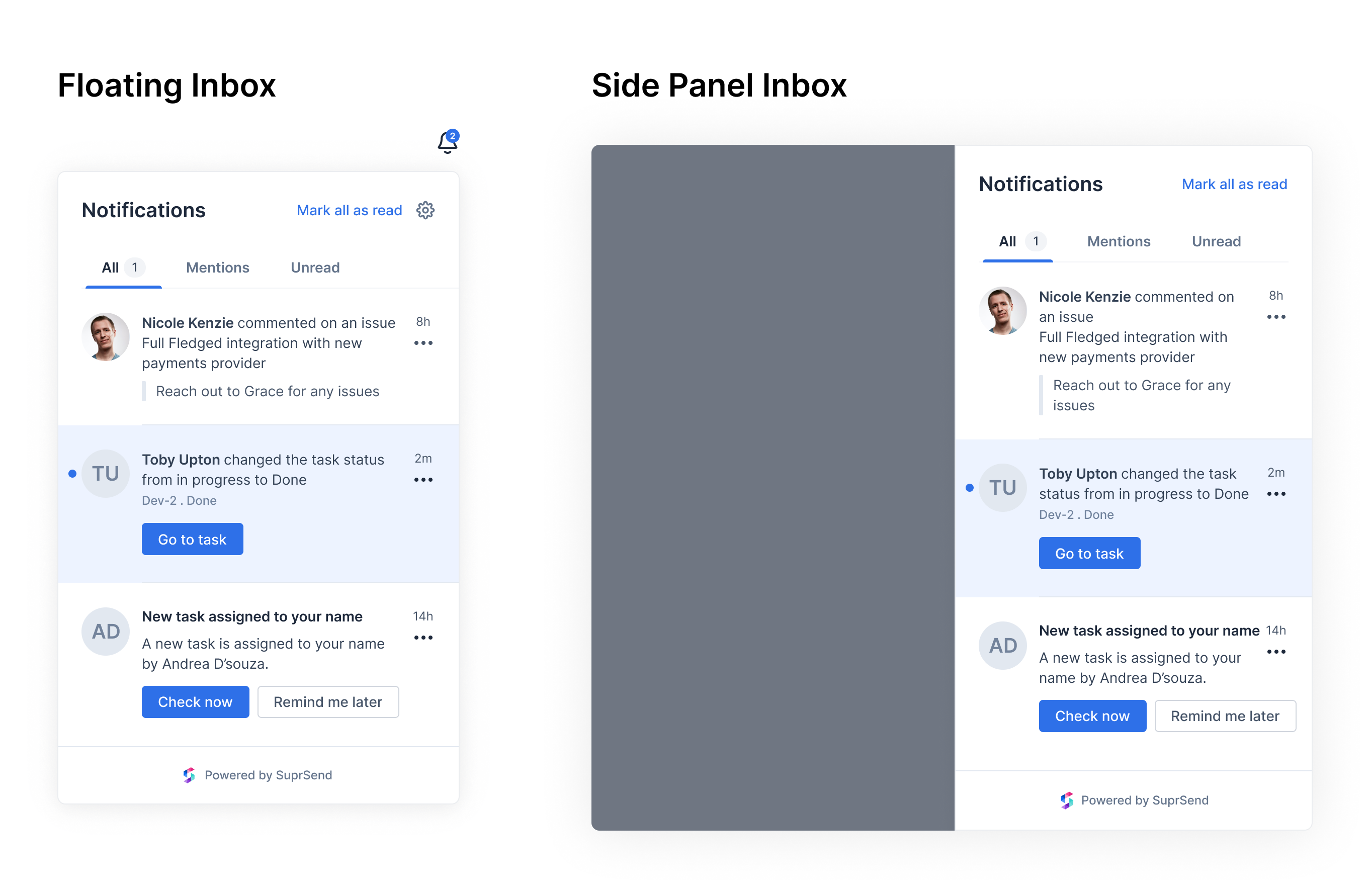
Floating or side panel Inbox (also known as Feeds)
This is a variant of a full-page inbox, with a slightly different use case. Here, the major purpose of Inbox is to share updates, such as social media platforms or collaboration tools like Notion. Here, the notifications are shown in reverse chronological order. Paired with a bell icon indicating unread notifications, users can access the feed through a popover or side panel and take actions on notifications, like marking them as read/unread or archived.
Feeds are suitable for products where a full-page Inbox might be excessive. Hubspot and Trello are notable examples of leveraging notification feeds to guide users through updates and comments without the need for a dedicated page. For products where users heavily rely on notifications for their day-to-day actions, you can also use a combination of both Feed and a Full page Inbox where the feed shows the latest updates and Full page Inbox acts as a complete list of all older alerts.

Toasts
Notification Toasts deliver real-time notifications through transient UI elements that pop up on the screen and then disappear. Toasts are best used for showing time-sensitive updates and drawing your users' attention while they are actively using the product. Take care to use toasts sparingly, as they can become a distracting UI pattern when overused.
.gif)
In SuprSend, Feeds, Full page Inbox and toasts can all be achieved with the same Inbox component with basic customization at your end.
Anatomy of notification feed

How to design a perfect inbox experience?
To build in-app notifications into your product, you'll need to build two major components:
- The frontend UI that provides an intuitive interface for users to interact with their notifications
- The backend system that processes the notifications and sends real-time updates to the frontend
On the frontend, you’ll need to build the appropriate UI experience for your product with support for composing and formatting different message elements like avatars, buttons, image, and rich text messages. You may refer to our ready-to-use Figma design kit for modern in-app notification feed designs that can be a helpful starting point for your team.
On the Backend, you’ll need to take care of
1. Infrastructure:
- Database: Set up a robust database to store and manage messages, user preferences, and other relevant data.
- Server-Side Infrastructure: Implement server-side infrastructure to handle message processing, storage, and delivery.
2. User Authentication and Authorization:
Implement secure user authentication and authorization mechanisms (HMAC, JWT token) to prevent unauthorized access to the Inbox service.
3. Real-Time and Cross-Browser Synchronization:
Implement web socket connection to fetch real-time updates from your database and ensure that users receive messages instantly without the need for manual refreshes and have an in-sync experience across different browsers and devices.
4. State Management:
Implement effective state management to keep track of the notification status, user interactions, and message read/unread states. Set notification expiry and allow users to archive or delete notifications.
5. Aggregation and Filtering:
Introduce tabs and filtering in the Inbox for better organization of notifications. Show new notification count on bell and the unread notification count on each tab for users to keep track of the unattended alerts.
6. Observability layer:
Building an observability layer atop your notifications becomes crucial over time to track channel performance and aid in debugging customer-facing issues effectively.
7. Designing for Scale and Reliability:
It is imperative to evaluate the scalability and reliability of the system, as it is a critical part of your product infrastructure. Scaling any notification system across a growing customer base can be a challenge on its own as the system typically has a high volume of writes in comparison to the rest of your service.
Other than this, a well-designed notification system should also have intelligent routing mechanisms to route notifications among multiple channels based on interaction and delivery status. You might also have to build a preference management system to enable your users to opt out of specific notification categories from Inbox. Also, if you have a multi-tenant system, tailoring Inbox feeds and designs for different tenants should be addressed.
Implementing Inbox is faster and more convenient with SuprSend
Building an Inbox experience in-house can take months of engineering, design and product effort. You can just get away with all the trouble of building and maintaining your Inbox in-house and rather try SuprSend. We have a ready Inbox component that you can integrate within your product in less than an hour. Packed with all the Inbox functionalities mentioned above, SuprSend offers multi-channel notification support and a comprehensive 360-degree solution, unlocking observability, notification routing, user preferences, and multi-tenant support for a superior notification experience. With SuprSend Inbox, you can:
- Create modern Inbox designs native to your product using our customizable UI components or build your own UI with headless library. You can leverage beautiful inbox designs and sample code from Github which you can customize further to match your brand style.
- Implement Varied In-App Experiences: Choose from a full-page Inbox, Notification feed with floating and side panel views, or toast notifications.
- Pass any type of notification content (avatar, header, buttons, image, and rich text) using our easy-to-use form editors.
- Seamlessly organize, group, and filter your notifications with tabs.
- Handle any type of click action, whether it's opening a link in the same or new tab, launching a modal on click, or calling an internal function like `approve`.
- Gain complete observability into your notifications with state management like mark as read/unread, clicked, and archive.
- Experience real-time notification sync and cross-browser/device notification state synchronization without the need for infrastructure setup and maintenance at your end.
- Get a system built for scale and reliability.
Aside from powering in-app notifications, you can use SuprSend to schedule, batch and orchestrate notifications across multiple out-of-app channels and manage user preferences without the need to write custom application code. We are a pioneer in helping you deliver the best notification experience to your users.
Ready to give SuprSend Inbox a try? You can see a live demo of our Inbox functionality here. If you’re looking to learn more about the feature, check out our documentation.






.png)
