Notifications are a fundamental part of modern web applications, offering users timely updates, alerts, and critical information. Whether it’s a social media notification, a new message alert, or a system warning, a well-designed notification center in React can significantly enhance user engagement.
In this post, we’ll guide you through building a real-time React notification center from scratch. We’ll cover creating a notification feed, managing real-time updates, and integrating with services like Firebase and APNs.
1. Defining the Requirements for a Notification Center in React
Before diving into the architecture, it’s crucial to define what our React notification center needs to accomplish:
- Real-Time Notifications: The notification feed in React should update in real-time without page refreshes.
- Background Notifications: Utilize service workers to handle notifications in the background.
- Multi-Channel Delivery: Support for in-app notifications, push notifications, emails, and SMS.
- User Preferences: Users should be able to manage their notification preferences.
- Scalability: The system should handle high volumes of notifications.
- Reliability: Ensure that notifications are delivered promptly and without loss.
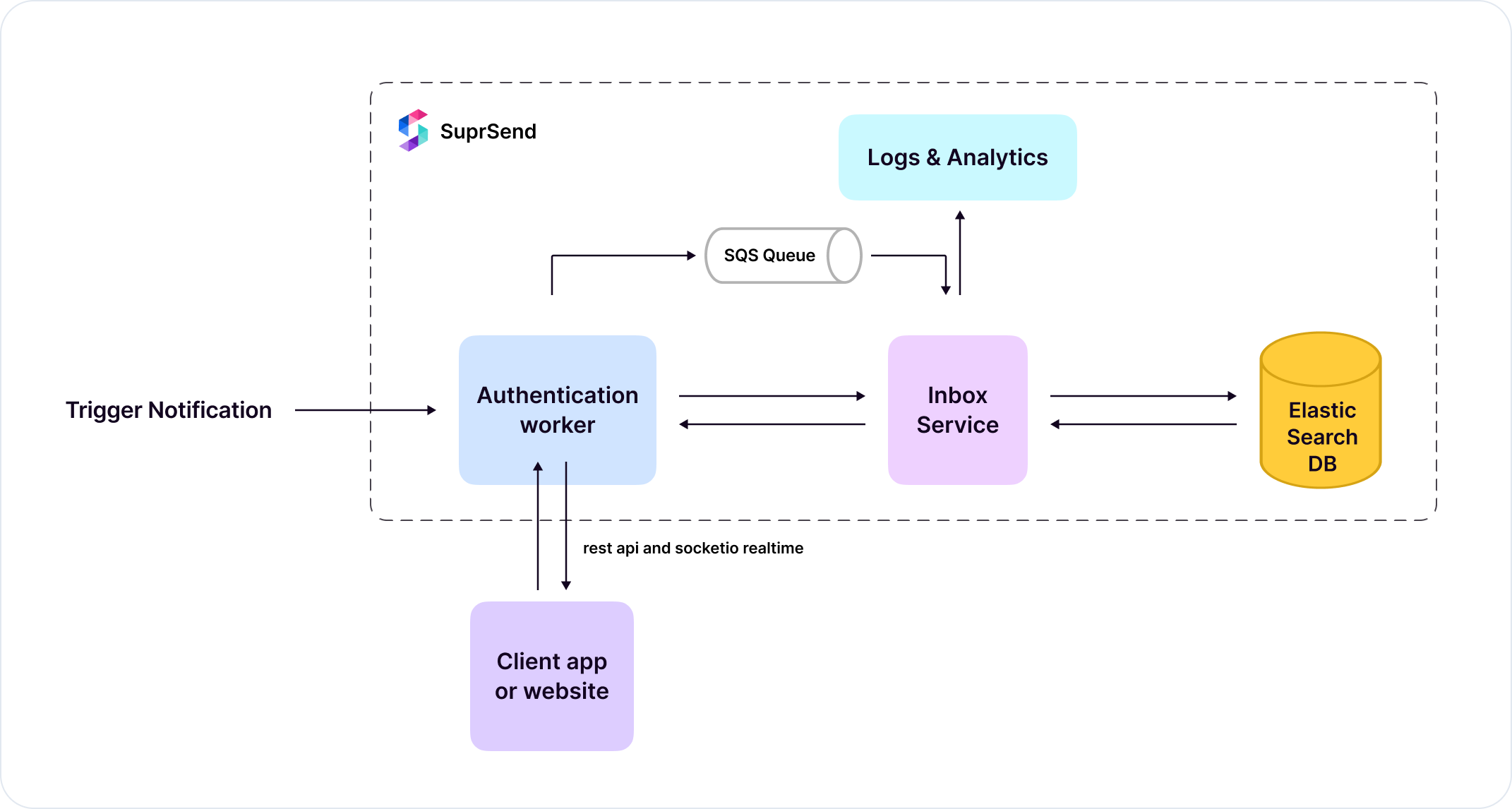
2. System Architecture Overview
Creating a robust React notification center requires careful planning of both frontend and backend components. Here’s a high-level overview of the architecture:
Frontend
- React Application: The core UI of the notification center in React, displaying notifications and managing real-time updates.
- Service Worker: Handles background notifications and integrates with the Notifications API for browser-level notifications.
- WebSocket Connection or Polling: Ensures that the notification feed in React is updated in real-time.
Backend
- Microservices-Based Backend: Responsible for generating, storing, and dispatching notifications.
- Message Queue: Manages the distribution of notifications efficiently.
- Database: Stores user preferences, notification logs, and delivery statuses.
- Push Notification Services: Integration with Firebase Cloud Messaging (FCM) and Apple Push Notification service (APNs) for push notifications.

3. Backend Architecture for the Notification Center in React
The backend is the engine driving our React notification center. It’s responsible for generating, storing, and dispatching notifications to various channels.
3.1. Microservices Design
We’ll use a microservices architecture to ensure scalability and maintainability:
3.2. Database Design
A well-structured database is crucial for storing notification data:
- Notifications Table: Stores metadata about each notification (e.g., type, content, status).
- User Preferences Table: Tracks user-specific settings (e.g., preferred channels, notification types).
- Logs Table: Keeps a log of all dispatched notifications for auditing.
Example: Notification Service in Node.js/Express
4. Real-Time Communication: WebSockets vs. Polling
To keep the notification feed in React updated in real-time, we can use WebSockets or fallback to polling.
4.1. WebSocket Connection
A WebSocket connection allows for persistent, two-way communication between the client and server:
- WebSocket Server: Handles incoming connections and broadcasts new notifications to connected clients.
- Client Integration: The React frontend listens for WebSocket messages and updates the notification center in real-time.
Example: WebSocket Server using Socket.IO
Client-Side WebSocket Integration in React
4.2. Polling as a Fallback
In environments where WebSockets may not be available, polling can serve as a fallback:
- Polling Mechanism: The client periodically sends requests to the server to check for new notifications.
- Efficiency Considerations: Although less efficient than WebSockets, polling ensures compatibility across different environments.
Example: Polling Implementation in React
5. Integrating the Notifications API and Service Workers
Service Workers and the Notifications API are crucial for handling notifications in the background and at the browser level.
5.1. Service Workers
Service Workers enable background processing, allowing notifications to be received and displayed even when the app isn’t in the foreground:
- Registration: Register a Service Worker in your React app to handle push notifications.
- Background Tasks: Manage background notification tasks, such as handling clicks and custom actions.
Example: Registering a Service Worker in React
5.2. Notifications API
The Notifications API allows you to display system-level notifications directly from the browser:
- Permission Handling: Request permission from users to display notifications.
- Triggering Notifications: Use the API to show notifications even when the user isn’t actively using the app.
Example: Displaying a Notification using the Notifications API
6. Push Notifications with Firebase and APNs
For mobile and desktop push notifications, integrating with Firebase Cloud Messaging (FCM) and Apple Push Notification service (APNs) is essential.
6.1. Firebase Cloud Messaging (FCM)
Firebase provides a robust platform for sending push notifications:
- FCM Setup: Register your app with Firebase and obtain the necessary tokens for push notifications.
- Sending Notifications: The backend service uses these tokens to send notifications to specific devices.
Example: Sending Push Notifications with FCM in Node.js
6.2. Apple Push Notification service (APNs)
APNs is necessary for iOS devices:
- APNs Integration: Handle device tokens securely and use them to send notifications via the APNs gateway.
7. Building the Notification Center UI in React
The notification center in React should provide an intuitive and responsive user interface that handles real-time updates and user interactions.
7.1. Designing the Notification Feed in React
Key components of the React notification center include:
- Notification List: A dynamic list displaying all notifications, with options to mark as read/unread, delete, etc.
- Notification Badge: A visual indicator showing the number of unread notifications.
- Toast Notifications: Use libraries like
react-toastifyfor ephemeral notifications that appear briefly and then disappear.
Example: Notification List Component in React
Example: Using react-toastify for Toast Notifications
7.2. Managing State with Redux or Context API
Effective state management is crucial for keeping the React notification feed in sync:
- Global Notification Store: Use Redux or Context API to manage the state of notifications globally across your app.
- Real-Time Updates: The store should be updated in real-time as new notifications arrive via WebSocket or polling.
Example: Managing Notification State with Redux
Conclusion
A good developer should definitely take on the challenge of building a notification system from scratch to hone their skills.
But if you're racing against the clock, juggling a tight deadline, or just dreaming of a vacation (or simply need a break), give SuprSend a try.
Our tool makes life easier with ready-to-use components and a seamless notifications API.
So while we handle the heavy lifting, you can kick back and relax. 🌴🚀
Nevertheless, build!






%20(2).png)
