Effective workflow management is the backbone of any successful project, and drawing inspiration from industry-leading tools like JIRA, we aim to empower developers and project managers alike with the tools needed to enhance team efficiency and communication. By diving into the intricacies of designing an intuitive In-App Inbox, we'll explore the underlying design, user interactions, real-time architecture, and the real-world use cases that drive its development.
Whether you're building a new workflow management system or looking to augment your existing one, this article will guide you through the process of creating a sophisticated In-App Inbox that not only mirrors the functionality of JIRA but also introduces production-grade code for a reliable and scalable solution. You can also checkout how to build a Slack like app inbox and Figma like app inboxes.
Inbox Design Layout
This section examines the user interface (UI) and user experience (UX) design principles applied to the JIRA In-App Notification Center, shedding light on the solutions it offers for various use cases. You can take inspiration here for your own workflow management application and implement it seamlessly with SuprSend.
We provide you with 2 easy options to get started with a JIRA-like app inbox design:
- Beautiful inbox designs with pre-built UI components
- Build your own UI using headless components
Using default designs with pre-built UI components
Access JIRA like in-app inbox notification feed templates. Clone these templates with a single click from here - Figma In-app Inbox Notification Center Design. SuprSend provides UI components for you to drop a ready inbox in your application right away. Your time-to-live (TTL) can reduce drastically (upto 85% savings) when you use a third party inapp inbox solution like SuprSend.

Using Headless Components
The Headless Inbox library provides hooks that can be integrated into your application for building custom UI for inbox and toast functionality. You can find it here - React (Headless) | React Native (Headless) | Flutter (Headless)
UI/ UX of JIRA Notification Center
The JIRA Notification Center features a popover inbox design, which is one of the three types of popular in-app feed styles. You can check out this Figma outline for the rest two types of inapp inbox design.
Let's check out the UI components used in the JIRA notification center, which makes it one of the best user engagement tools.

The corresponding UI markings represent these elements.
JIRA's In-App Inbox Addresses Key Use-Cases
A robust workflow management application caters to complex use-cases. Checkout the diverse use-cases addressed by JIRA's In-App Inbox, providing streamlined solutions for enhanced project management, communication, and collaboration within a single interface.
Technical Architecture & Implementation for Real-Time Inbox
Once you understand the design aspects of the JIRA in-app notification center, it’s time to head towards its technical architecture, which would sit in your codebase. While various tools are available for building a basic in-app notification center, SuprSend distinguishes itself by exclusively employing industry-leading and secure tools to deploy a robust and real-time app inbox, similar to JIRA.
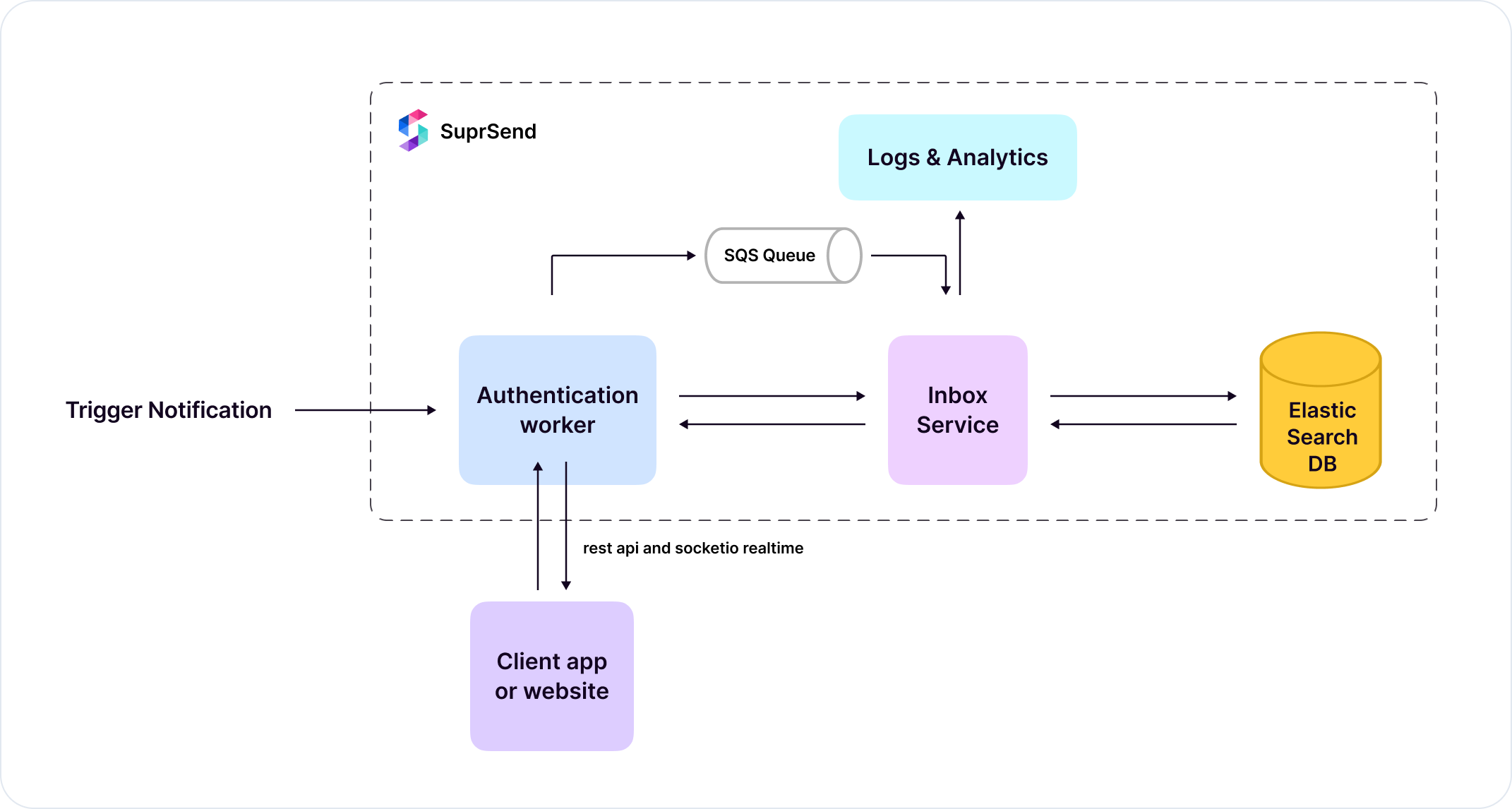
The overarching architecture relies on backend-triggered events, a queuing system, high performance database, and real-time connection with client. To make it more comprehensive, you can even setup observability tools and webhooks. Here’s how SuprSend uses state-of-the art in-app inbox system to power more than 50 million notifications every day without fail.

- Notifications triggered by events from the client system's backend.
- Events processed by the authentication worker.
- Events move through SQS queue and interact with the inbox service.
- Messages stored in Elastic Search database.
- Real-time updates on the client side achieved through technologies like WebSocket.
- Users see new messages in real-time without manual page refresh or reopening the app. We currently offer support for React, Angular, and Flutter, providing ongoing maintenance and updates.
Explored the robust technical setup of an in-app inbox center? Now, put it to the test with our straightforward 2-step integration guide. For a detailed look, head over to our Github repository.
Steps to implement JIRA like in-app inbox
Workflows & Logic Setup
While we've covered the design and technical aspects of in-app inboxes, a seamless user experience requires more than that. Building robust logic and workflows for each trigger and notification is crucial for optimal user engagement. Our assistance extends beyond design and technical setup—we empower you to establish intelligent workflows either through API integration or directly from our user-friendly dashboard.
Being a robust workflow automation tool, JIRA seamlessly handles diverse notification use cases, as outlined earlier. Yet, the challenge surfaces with potential variations in codebases for these scenarios, each with its unique events, triggers, and notification flow logic. The need to achieve synchronous orchestration becomes crucial, and therein lies the role of SuprSend's workflow orchestration layer. It emerges as the solution to seamlessly set up complex notifications akin to JIRA.
How SuprSend Workflow APIs help?
- Codebase Independence: The entire workflow logic is maintained outside of your codebase, allowing your team to easily iterate and refine for optimal user engagement.
- Quick Integration: Setting up Jira-like notifications with SuprSend is a breeze. Utilize a single API call for all channels and integrate with our Frontend SDK for inbox. Trigger events for user actions such as new comments or added tasks to SuprSend.
- Real-time Monitoring: Track notification status as they are sent with real-time logs, and assess performance over time using unified analytics.
The potential of SuprSend workflows lies in its capability to handle intricate notification logic. For example, you can add batching and channel routing to your “New user comment” workflow for a superior user experience.
- Batching: In a typical scenario, if you are sending individual notifications for every comment and all stage movements on a task, it can get quite frustrating for the user. Consolidate multiple events into one notification for a superior user experience, preventing notification overload. JIRA does it for many use-cases including multiple comments on a single ticket.
- Channel Routing: Avoid overwhelming users by sending notifications on all channels simultaneously. Implement smart channel routing to send emails only to inactive users who haven't read the Inbox notification.
Sample Workflow Creation & Execution
Let’s create a JIRA-like workflow in the next 2 minutes using SuprSend's Node.js SDK. In this example, when a user comments on a task in a workflow management application, SuprSend's Node.js SDK, integrated into the tool's backend, triggers an event code. This event code, in turn, executes the associated event 'New comment on task' workflow. You can configure this workflow either directly on SuprSend's dashboard or through our Workflow API.
To setup the workflow from the dashboard, head to 'Workflows' after signing up on the platform. You can use the intutive drag-and-drop functionality to interact with the steps in workflow.

And this doesn’t end here. SuprSend goes beyond by allowing you to tailor your notification strategy according to user preferences, mirroring Jira's user empowerment.
- Customizable Preferences: Empower your users to define their preferred notification category, channel, and frequency like JIRA.

- Ready Preference Center: SuprSend provides a fully customizable, embeddable preference center that you can effortlessly embed in your product in just an hour. To design your users' preference center, refer to our blog.

Setting Templates
You can design beautiful templates directly on SuprSend dashboard using intuitive form editors, decoupling them from your codebase. In SuprSend, content for all channels (Inbox, SMS, email, slack, teams, WhatsApp, and push) is grouped under a single template group for simplified management. Begin with one channel, like in-app inbox, and seamlessly add more channels without altering your workflow logic or notification triggers.
Design and Publish Templates
- Refer to the form editor tool to design a 'New Comment' template with HandlebarsJS for personalization.
- Preview templates and send test notifications.

JIRA and other inboxes typically have these elements in their inbox layouts, which you can leverage via SuprSend:
- Header: Single-line message text; use HandlebarsJS for variables.
- Avatar
- Subtext
- Text: Multi-line message text; use HandlebarsJS for variables.
- Action Buttons: Add dynamic URL for user redirection
- Advanced Configuration: Get optional JSON field on SuprSend editor for extra data customization, which may include custom click handling upon action.
So, is it done?
Creating a real-time in-app inbox is time-consuming to build, along with crafting an exceptional notification experience. Product teams must work hard to experiment and deliver the best notification experience to their users. However, building an extensive notification system involves extra development efforts, managing an additional codebase, and monitoring for issues and analytics. This grunt work can divert developers from their core tasks and may not align with their preferences. That’s where we help you directly.
- Channel Inter-operability: Create events for your app-inbox workflow once, and effortlessly extend them to various notification channels like Slack, email, SMS, push, Whatsapp, and more without any coding configuration.
- Channel Routing: Imagine a scenario where the user is offline, missing out on crucial app inbox notifications vital for engagement. With our channel routing layer, you can designate alternative channels to try if the user hasn't checked the message in their app inbox within a specified time frame.
- CDP & 3rd Party Integrations: Many businesses rely on platforms like Segment and Mixpanel to collect data from their digital properties. With our seamless integration with these event tracking platforms, effortlessly send your clickstream data to our servers, ensuring smooth notification triggers.
- Security & Compliance: Rest easy with our SOC 2 certification, ensuring top-notch data security on our servers. Our track record boasts zero data breaches, and we're committed to maintaining this standard. Additionally, we uphold GDPR and HIPAA compliance, backed by certifications.







